Jeeves ERP
In 2019 I joined Jeeves ERP working on multiple projects. Down below I present one of them. Enjoy!
Background
ERP industry applications are often outdated, and little effort has been put into UX or UI. This project aimed to bring new perspectives and ideas to help Jeeves ERP create a modern benchmark for future products and applications. To create a concept that would include both strong visual design and a smooth user experience. To narrate a story through the eyes of a user, showcasing a day at work using our innovative application, available on mobile, tablet, and desktop devices.
Team and role
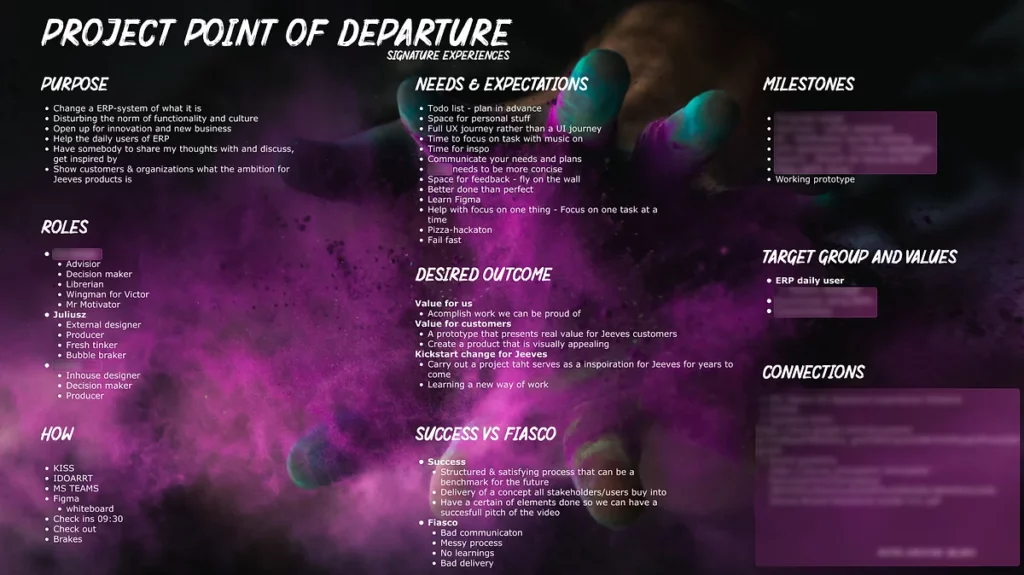
I put together a team consisting of a program manager, an external UX designer that I hired, and me in the role of UX lead designer. As lead designer, I had the main responsibility for the process, team, and delivery. My suggestion was, to begin with, a detailed PoD in order to align our expectations and establish a comfortable framework for all team members. We all agreed to check in and out every day and to start each morning with an IDOARRT organizing exercise to align ourselves and set daily goals. Throughout the entire process, I collaborated closely with the external designer, while my other colleague played the role of project manager and advisor, leveraging his extensive knowledge of ERP systems.

Defining the structure, direction, and first steps of a project.
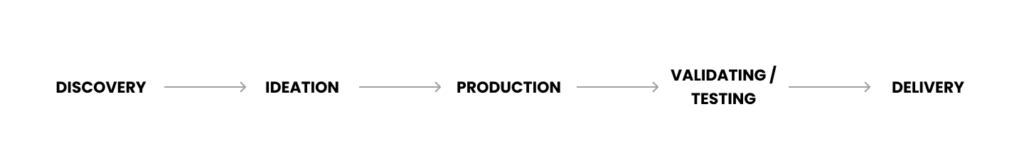
Process

Discovery
Since the goal was to tell a story of a factory worker I started out by interviewing people that work within a factory and also looking into job ads within this area. I also conducted several interviews with experienced staff within the company and regularly scheduled sessions with the project manager, who acted as a ‘librarian’. With this data, 4 personas were created as representations for our primary audience segments. The combined conclusions from the gathered data were:
- Lack of simplicity and intuitive design
- Outdated visual design
- The unnecessarily steep learning curve
Ideation
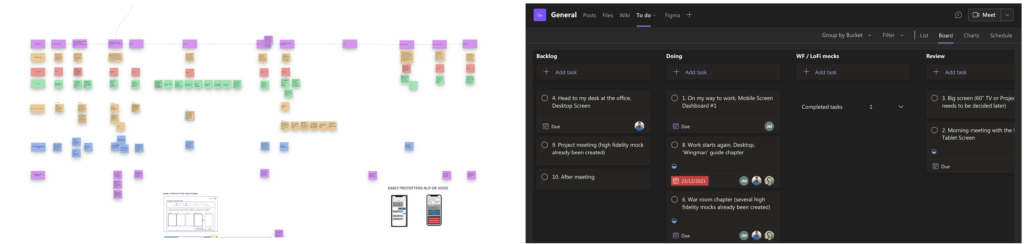
Since we now had a lot of information I started scripting this concept, which gave us a better understanding of the project’s purpose and guided us through the ideation process it helped me understand the purpose of the project and direct the ideation process. We started by careful mapping and analyzing all the necessary chapters of the user journey and breaking it down into individual screens. This resulted in a complete timeline of the user journey, which served as a benchmark for wireframing and prototyping. To generate ideas and suggest usability solutions for various stages of the journey. These tasks were then put in a scrum board and divided between me and the hired designer which helped us within the team to visualize and track our progress. I facilitated several creative group sessions. Ultimately, we collectively identified the most seamless and user-friendly concepts.


Production
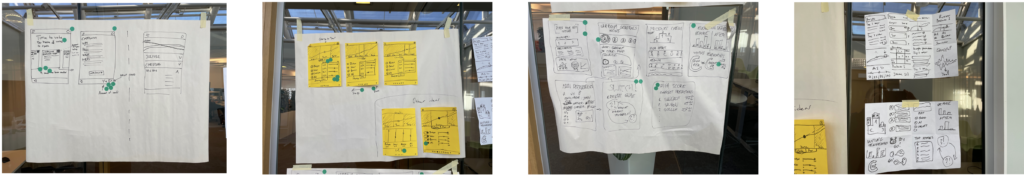
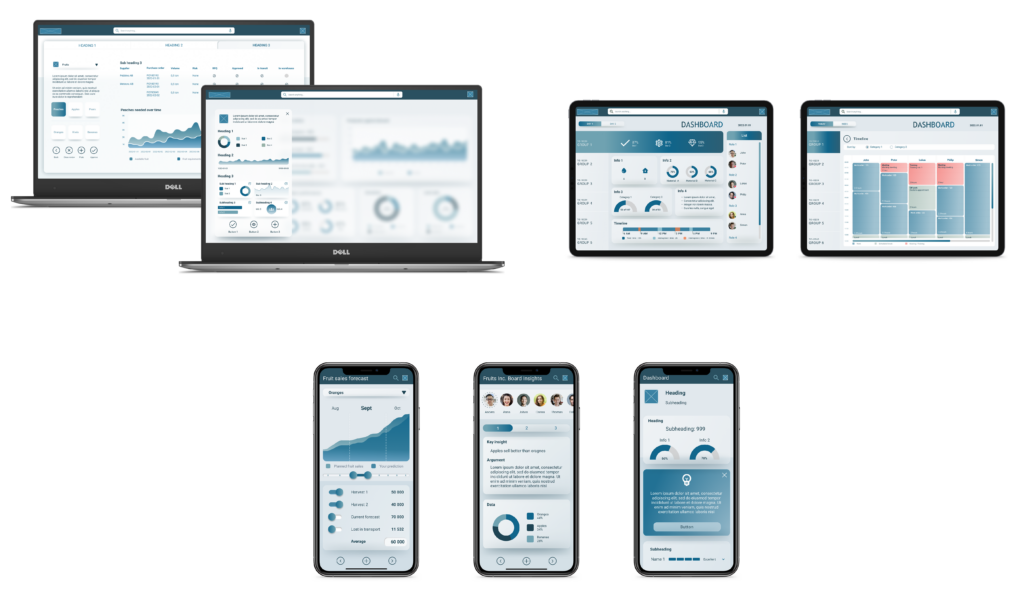
To begin the prototype design, we wireframed each stage of the user journey. After each design was completed, we debated it within the team and tested the solutions on in-house volunteers. After completing the wireframing of the prototype, we started creating a visual profile for the interface. Out of several design styles that were proposed, the glass morphic UI gained the most recognition. Its minimalistic and clean profile, along with a carefully chosen color palette and sans-serif font, proved to be the best solution for a complex digital tool. It aided in seamless navigation and minimized distractions and eye strain. Below are some examples of designs that accurately depict the visual profile of the prototype.

Validating and Testing
After applying the UI styles to the designs, I created an interactive Figma prototype. We then started to iterate on certain functions and design choices to create the best possible version of the concept. During this process, we included internal test users, observed their interactions with the prototype, and drew important conclusions. Based on their feedback, we implemented the necessary changes to make the prototype ready for shipment.
Delivery
The completed prototype shows the total flow of a factory manager’s daily work and tasks, checking different values of the factory production line where she is also able to take action. All are navigated through a seamless flow on mobile, tablet, and desktop. This flow has been integrated into an advertising film that is being exhibited at Jeeves employee and customer events. The primary objective of the film and prototype is to inspire and showcase the future direction of Jeeves ERP.